Hallo,
ich kämpfe momentan mit einem Problem mit meinem GUI.
Ich habe JDialog, dem ein JPanel hinzugefügt wird.
JPanel:
Diesem Panel füge ich ein JScrollPane hinzu:
Das ScrollPane beinhaltet ein JPanel mit dem MigLayout.
In das JPanel füge ich mehrere Buttons hinzu.
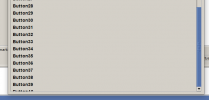
Das ist das Ergebnis:

Das obere Bild ist das was man nach dem Aufrufen sieht,
das untere ist das, was man sieht wenn die Buttons nach und nach anklickt.
Ich habe an allen möglichen Stellen ein repaint versucht. Ich habe keine paintComponent Methode überschrieben, was laut einiger Google-Ergebnisse der Grund ist.
Und nun bin ich ratlos und weiß nicht mehr weiter.
Was mache ich falsch?
ich kämpfe momentan mit einem Problem mit meinem GUI.
Ich habe JDialog, dem ein JPanel hinzugefügt wird.
JPanel:
Java:
public class NetViewerPanel2 extends JPanel
{
GridBagLayout gblThis = new GridBagLayout();
JLabel lblLogo = new JLabel();
ButtonScrollPane scrollPaneButtons = new ButtonScrollPane();
InfoPnl pnlInfo = new InfoPnl();
public NetViewerPanel2()
{
jbInit();
}
private void jbInit()
{
this.setLayout(gblThis);
scrollPaneButtons.setPreferredSize(new Dimension(200, 200));
scrollPaneButtons.setOpaque(false);
pnlInfo.setSize(100, 200);
pnlInfo.setOpaque(false);
lblLogo.setIcon(new ImageIcon(
"C:\\Entwicklung\\infopanel2.png"));
this.add(lblLogo,
new GridBagConstraints(0, 2, 1, 1, 1.0, 0.0, GridBagConstraints.NORTHEAST, GridBagConstraints.NONE,
new Insets(0, 0, 0, 0), 0, 0));
this.add(pnlInfo,
new GridBagConstraints(0, 1, 1, 1, 1.0, 0.0, GridBagConstraints.NORTHEAST, GridBagConstraints.NONE,
new Insets(0, 0, 10, 0), 0, 0));
this.add(scrollPaneButtons,
new GridBagConstraints(0, 0, 1, 1, 1.0, 0.0, GridBagConstraints.CENTER, GridBagConstraints.NONE,
new Insets(80, 0, 0, 0), 0, 0));
}
public ButtonScrollPane getScrollPaneButtons()
{
return scrollPaneButtons;
}
}Diesem Panel füge ich ein JScrollPane hinzu:
Code:
public class ButtonScrollPane extends JScrollPane
{
public JButton btnSystem = new JButton("Systeminfo");
public JButton btnEMail = new JButton("Email an Service");
public JButton btnEMailImg = new JButton("Email an Service mit ScreenShot");
public JButton btnKundenportal = new JButton("Kundenportal");
public JButton btnTeamViewerStart = new JButton("TeamViewer starten");
public JButton btnAntrag = new JButton("Entwicklungswunsch");
public JButton btnWeb = new JButton("Homepage");
public JButton btnSeminar = new JButton("Seminarangebote");
public JButton btnDokumentation = new JButton("Dokumentationen");
public JButton btnNews = new JButton("Newsletter an-/abmelden");
public JButton btnNewsArchiv = new JButton("Newsletterarchiv");
public JPanel jPanel = new JPanel();
public ButtonScrollPane()
{
jbInit();
}
private void jbInit()
{
jPanel.setForeground(Color.RED);
jPanel.setBackground(Color.GREEN);
jPanel.setLayout(new MigLayout());
jPanel.setSize(new Dimension(200, 1500));
this.setVerticalScrollBarPolicy(ScrollPaneConstants.VERTICAL_SCROLLBAR_ALWAYS);
this.setHorizontalScrollBarPolicy(ScrollPaneConstants.HORIZONTAL_SCROLLBAR_NEVER);
jPanel.add(btnEMail, "wrap");
jPanel.add(btnEMailImg, "wrap");
jPanel.add(btnKundenportal, "wrap");
jPanel.add(btnTeamViewerStart, "wrap");
jPanel.add(btnAntrag, "wrap");
jPanel.add(btnWeb, "wrap");
jPanel.add(btnSeminar, "wrap");
jPanel.add(btnSystem, "wrap");
jPanel.add(btnDokumentation, "wrap");
jPanel.add(btnNews, "wrap");
jPanel.add(btnNewsArchiv, "wrap");
this.add(jPanel);
formatButton(btnKundenportal);
formatButton(btnTeamViewerStart);
formatButton(btnAntrag);
formatButton(btnEMail);
formatButton(btnEMailImg);
formatButton(btnWeb);
formatButton(btnSeminar);
formatButton(btnSystem);
formatButton(btnDokumentation);
formatButton(btnNews);
formatButton(btnNewsArchiv);
}
private static void formatButton(JButton btn)
{
btn.setBorder(null);
btn.setOpaque(false);
btn.setForeground(new Color(3, 78, 162));
btn.setFont(new java.awt.Font("Dialog", Font.BOLD, 14));
btn.setText("<html><span style='color:black'>" + btn.getText() + "</span></html>");
btn.setCursor(new Cursor(Cursor.HAND_CURSOR));
}
}Das ScrollPane beinhaltet ein JPanel mit dem MigLayout.
In das JPanel füge ich mehrere Buttons hinzu.
Das ist das Ergebnis:

Das obere Bild ist das was man nach dem Aufrufen sieht,
das untere ist das, was man sieht wenn die Buttons nach und nach anklickt.
Ich habe an allen möglichen Stellen ein repaint versucht. Ich habe keine paintComponent Methode überschrieben, was laut einiger Google-Ergebnisse der Grund ist.
Und nun bin ich ratlos und weiß nicht mehr weiter.
Was mache ich falsch?