Moin zusammen,
ich beschäfige mich im Moment mit Mustererkennung und möchte die Ergebnisse verschiedener Klassifizierungen irgendwie grafisch darstellen.
Bin absolut kein Frontend-Entwickler, aber habe mich dafür entschieden bei dem Thema mal etwas mit JavaFX rumzuspielen.
Ziel des Ganzen ist es, verschiedene Bewegungen (Laufen, Rennen, Treppe steigen, etc. pp.) anhand bestimmter Merkmale zu klassifizieren.
Werde jetzt Schritt für Schritt bestimmte Algorithmen einbinden und das immer für 2 Dimensionen plotten. Habe für die Darstellung der Punkte einen Linechart. Lineare Klassifizierer lassen sich jetzt auch leicht als Gerade darstellen. Bei dem K-Nearest-Neighbours Algorithmus tue ich mich jetzt etwas schwer, die Decision Boundary zu finden und vernünftig einzublenden.
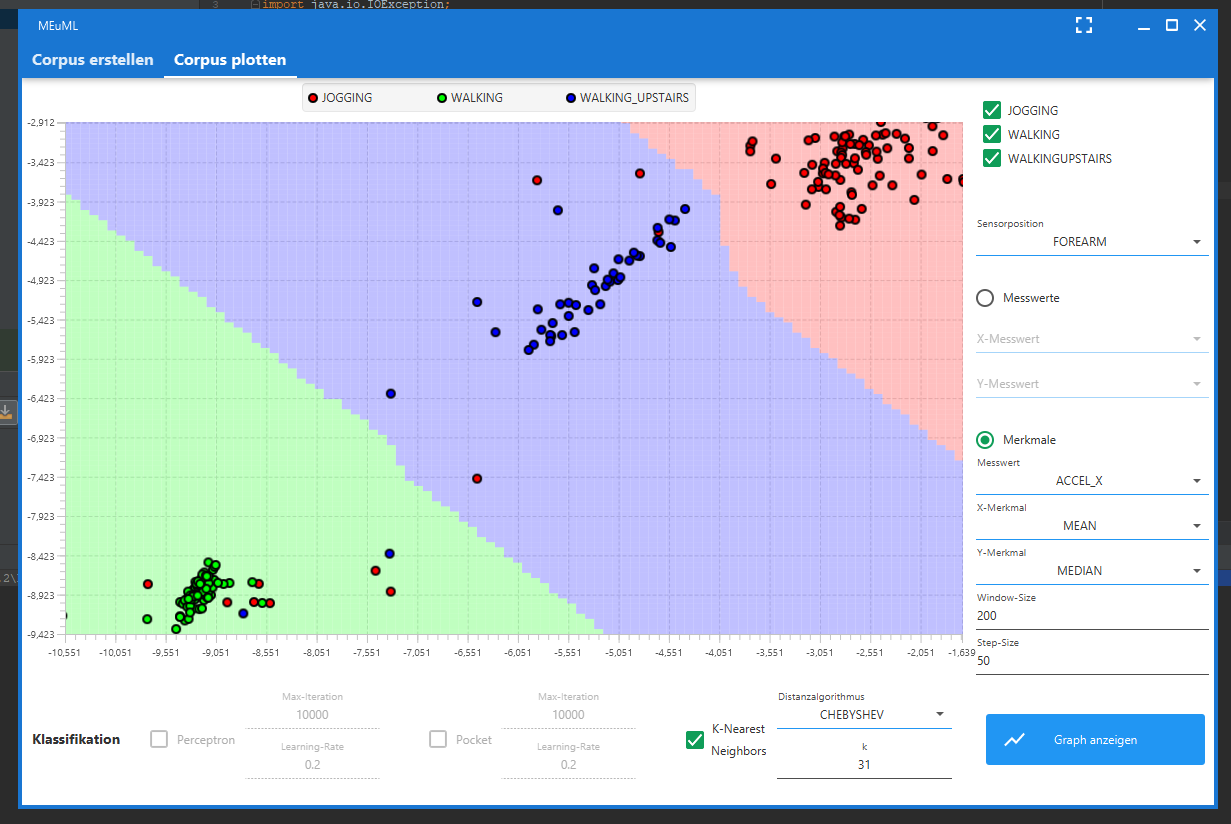
Die GUI sieht im Moment so aus:
Der K-NN Algorithmus an sich ist ja ziemlich leicht, mit dem Plotten der Decision Boundary in JavaFX tue ich mich etwas schwerer.
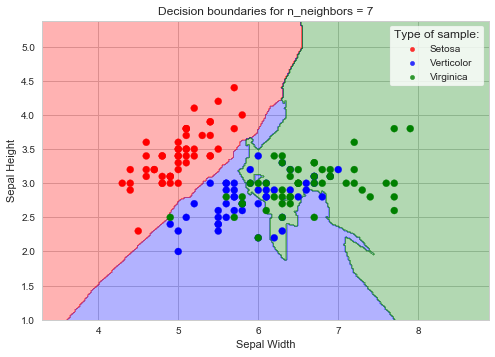
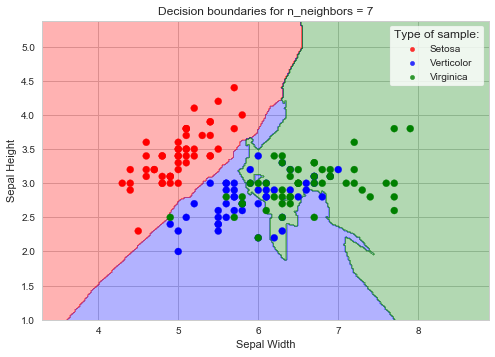
Würde gerne sowas erreichen:

Vllt. hat jemand eine Idee, wie man sowas in JavaFX darstellen kann. Irgendeine Art 2D-Mesh-Grid auf den Hintergrund legen und die einzelnen Polygone füllen? Oder irgendwie die Boundary-Polylines ermitteln und den Inhalt "unter" den Polylines dann einfärben?
Gibt echt etliche Beispiele für Python, R, und Matlab aber mit welchen Elementen man sowas mit JavaFX am besten erreichen kann, hab ich nicht gefunden.
Vllt. hat da von euch einer etwas mehr Ahnung
Gruß
#Edit: Mist, jetzt seh ich erst, dass es extra ein Unterforum für JavaFX etc. gibt, vllt. kann das jemand verschieben, danke.
ich beschäfige mich im Moment mit Mustererkennung und möchte die Ergebnisse verschiedener Klassifizierungen irgendwie grafisch darstellen.
Bin absolut kein Frontend-Entwickler, aber habe mich dafür entschieden bei dem Thema mal etwas mit JavaFX rumzuspielen.
Ziel des Ganzen ist es, verschiedene Bewegungen (Laufen, Rennen, Treppe steigen, etc. pp.) anhand bestimmter Merkmale zu klassifizieren.
Werde jetzt Schritt für Schritt bestimmte Algorithmen einbinden und das immer für 2 Dimensionen plotten. Habe für die Darstellung der Punkte einen Linechart. Lineare Klassifizierer lassen sich jetzt auch leicht als Gerade darstellen. Bei dem K-Nearest-Neighbours Algorithmus tue ich mich jetzt etwas schwer, die Decision Boundary zu finden und vernünftig einzublenden.
Die GUI sieht im Moment so aus:
Der K-NN Algorithmus an sich ist ja ziemlich leicht, mit dem Plotten der Decision Boundary in JavaFX tue ich mich etwas schwerer.
Würde gerne sowas erreichen:

Vllt. hat jemand eine Idee, wie man sowas in JavaFX darstellen kann. Irgendeine Art 2D-Mesh-Grid auf den Hintergrund legen und die einzelnen Polygone füllen? Oder irgendwie die Boundary-Polylines ermitteln und den Inhalt "unter" den Polylines dann einfärben?
Gibt echt etliche Beispiele für Python, R, und Matlab aber mit welchen Elementen man sowas mit JavaFX am besten erreichen kann, hab ich nicht gefunden.
Vllt. hat da von euch einer etwas mehr Ahnung
Gruß
#Edit: Mist, jetzt seh ich erst, dass es extra ein Unterforum für JavaFX etc. gibt, vllt. kann das jemand verschieben, danke.
Zuletzt bearbeitet: