Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
CSS stylesheet wird nicht geladen
- Themenstarter mankingwwe
- Beginndatum
und da gibt es noch nen Webapp-Ordner?  Folgst du irgendeinem Tutorial oder 'ner Anleitung?
Folgst du irgendeinem Tutorial oder 'ner Anleitung?
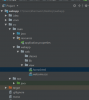
Alle statische Resourcen (=u.a. css) müssen in bestimmten Pfaden liegen, damit Spring die passend verarbeiten kann. Das sind resources/, static/ und public/, jeweils unterhalb des maven-Resources-Ordners
Alle statische Resourcen (=u.a. css) müssen in bestimmten Pfaden liegen, damit Spring die passend verarbeiten kann. Das sind resources/, static/ und public/, jeweils unterhalb des maven-Resources-Ordners
gehört css also in resources rein?
In einen der passenden Unterordner in resources, auf den Webapp-Ordner kann man eigentlich verzichten.
Und nochmal:
Und nochmal:
Falls dem so ist, würde mich das Tutorial interessieren...Folgst du irgendeinem Tutorial oder 'ner Anleitung?
Nein, hatte das mit dem webapp Ordner aber definitiv irgendwo aufgeschnappt, weil ich wissen wollte wie eine Ordner Hierarchie sein sollte. Weiß aber nicht mehr genau von wo. Ansonsten mache ich das frei Hand ohne Anleitung.
Was kommt denn in static rein und was in public, wo liegen die Unterschiede?
Was kommt denn in static rein und was in public, wo liegen die Unterschiede?
Such dir ein vernünftiges Tutorial, ohne wird das vermutlich nur Murks...
Der Unterscheid liegt nur im Namen.Was kommt denn in static rein und was in public, wo liegen die Unterschiede?
Ähnliche Java Themen
Ähnliche Java Themen
-
Endlich wird gegen die Unsitte der CDN's vorgegangen
- Gestartet von Oneixee5
- Antworten: 16
-
Animiertes background Bild wird bei scrollbaren Seiten abgeschnitten
- Gestartet von Dimax
- Antworten: 1
-
-
-
-
-
-
dynamische Höhe Iframe - größer wird es, aber kleiner nicht
- Gestartet von hanserik
- Antworten: 1
-
CSS Vaadin Loading Indicator funktioniert seit Java 17 nicht mehr
- Gestartet von OnDemand
- Antworten: 1
-
-
-
-
-
-
-
node.js spawn exception unter Windows nicht empfangen?!
- Gestartet von aaachener
- Antworten: 0
-
-
Warum funktionieren die Suchfelder mit InternetExplorer nicht?
- Gestartet von ebruss17
- Antworten: 1
-
Aktuelle Jobs
-
Wafios Softwareentwickler Cloud (JAVA/Spring) m/w/d - Reutlingen
- Gestartet von Java_Jobs
- Antworten: 0
-
Inek Senior Java Softwareentwickler (m/w/d) - Siegburg
- Gestartet von Java_Jobs
- Antworten: 0
-
Atos Senior Java Architekt (m/w/d) - Fürth
- Gestartet von Java_Jobs
- Antworten: 0
-
-
FCA Bank Java-Entwickler (m/w/d) (Heilbronn)
- Gestartet von Java_Jobs
- Antworten: 0
Neue Themen
-
-
-
KW in PS umrechnen
- Gestartet von nappelger
- Antworten: 9
-
ChatGPT oder Gemini für Softwareentwicklung
- Gestartet von Devanther
- Antworten: 11
-
JavaFX Custom Component in JavaFX - Ideensammlung
- Gestartet von White_Fox
- Antworten: 9