Hallo!
ich möchte Folgendes erreichen, aber es klappt nicht:
1. Wenn die Funktion deleteRequest funktioniert, dann löscht es nicht das ganze Kärtchen, sondern nur die E-Mail, User und Picture dadrin. Aber ich möchte, dass dieser ganzer lila Teil NUR AUS HTML gelöscht wird (siehe Bild) (Backend Server Daten sollen bleiben).
2. Nachdem ich die Daten im Inputs ausgefüllt habe, soll es die Inputs leer machen (""). Aber das Problem ist, dass es nicht nur meine Inputs leernmacht, sondern auch die Daten im Backend Server leert, wenn ich auf LogOut Button drücke.. (siehe Bild)..
So sieht es aus, bevor ich das LogOut geklickt habe:

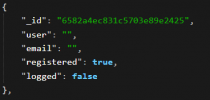
So sieht es aus nachdem, ich LogOut gedrückt habe. Wie ihr sieht, löscht es nur den Text, aber ich möchte, dass das ganze Kärtchen weg ist.

Wenn ich auf Create Account drücke, werden die inputs geleert:

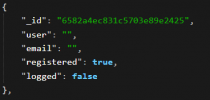
Und die Backend Daten werden auch geleert, wenn ich auf LogOut drücke:

Bitte helft mir! Ich muss es bis 13::00 abgeben, und ich weiss nicht, wo die Probleme sind..
Dankeschön im Voraus!
LG
MrOsmo
ich möchte Folgendes erreichen, aber es klappt nicht:
1. Wenn die Funktion deleteRequest funktioniert, dann löscht es nicht das ganze Kärtchen, sondern nur die E-Mail, User und Picture dadrin. Aber ich möchte, dass dieser ganzer lila Teil NUR AUS HTML gelöscht wird (siehe Bild) (Backend Server Daten sollen bleiben).
2. Nachdem ich die Daten im Inputs ausgefüllt habe, soll es die Inputs leer machen (""). Aber das Problem ist, dass es nicht nur meine Inputs leernmacht, sondern auch die Daten im Backend Server leert, wenn ich auf LogOut Button drücke.. (siehe Bild)..
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Registration | Form</title>
<link rel="stylesheet" href="./CSS/settings.css">
<link rel="stylesheet" href="./CSS/style.css">
<link rel="stylesheet" href="./CSS/javascriptStyles.css">
<script defer src="./JavaScript/script.js"></script>
</head>
<body>
<div class="container">
<div class="container-two">
<div class="registration-form">
<h2 id="heading">● Registration Form ●</h2>
<div class="forms">
<input id="emailInput" type="text" placeholder="example@gmail.com">
<input id="userInput" type="text" placeholder="Username">
<input id="pictureInput" type="text" placeholder="Picture">
<button id="createButton">Create Account</button>
</div>
<p id="signInText">Already have an account? <a href="../PageTwo/index.html" id="aText">Sign in</a></p>
</div>
</div>
</div>
<div id="registerList">
</div>
</body>
</html>
Javascript:
const registerList = document.getElementById("registerList");
const forms = document.getElementById("forms");
const email = document.getElementById("emailInput");
const user = document.getElementById("userInput");
const picture = document.getElementById("pictureInput");
const createButton = document.getElementById("createButton");
const url = "https://crudcrud.com/api/b0a9fbdca5f541f2a1dc18b69e547fcd/todos";
const dataRender = (posts) => {
if (posts === undefined) {
console.log("Loading...");
} else {
let dataList = posts.map((post) => {
return `
<div class="register-container">
<div class="inner-container">
<img id="registerPicture" src="${post.picture}" alt="${post.user}">
<h2 id="registerUser">${post.user}</h2>
<h5 id="registerEmail">${post.email}</h5>
<button onclick="logOutAndDelete('${post._id}')" id="registerButton">Log out</button>
</div>
</div>
`;
});
registerList.innerHTML = dataList.join("");
}
};
// GET METHOD
fetch(url)
.then((response) => response.json())
.then((data) => dataRender(data));
// EMAIL
const emailExists = async (email) => {
try {
const response = await fetch(`${url}?q={"email": "${email}"}`);
const data = await response.json();
console.log("API Response:", data);
return response.ok && data && data.length > 0 && data[0].email === email;
} catch (error) {
console.error(error);
return false;
}
};
createButton.addEventListener("click", async (event) => {
event.preventDefault();
if (email.value == "" || user.value == "" || picture.value == "") {
alert("Please fill in all the gaps!");
return;
}
if (user.value && email.value) {
const emailAlreadyExists = await emailExists(email.value);
if (emailAlreadyExists) {
alert("This email address was already registered!");
} else {
fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
user: user.value,
email: email.value,
registered: true,
logged: true,
}),
})
.then((response) => response.json())
.then((data) => {
localStorage.setItem('myData', JSON.stringify(data));
dataRender([data]);
email.value = ""
user.value = ""
picture.value = ""
});
}
}
});
// PUT METHOD
const logOutButton = async (id) => {
const data = {
user: user.value,
email: email.value,
registered: true,
logged: false,
};
try {
await fetch(`${url}/${id}`, {
method: "PUT",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(data),
});
fetch(url)
.then((response) => response.json())
.then((data) => {
dataRender(data);
});
} catch (error) {
console.error(error);
}
};
// Log out and delete function
const logOutAndDelete = async (id) => {
await logOutButton(id);
deleteRequest(id);
};
// DELETE METHOD
const deleteRequest = async (id) => {
const entry = document.getElementById(id);
if (entry) {
entry.remove();
}
};
CSS:
@import url('https://fonts.googleapis.com/css2?family=Assistant:wght@300&family=Inter:wght@100;200;300;400;500;600;700;800;900&family=Rubik&display=swap');
*{
margin: 0;
box-sizing: border-box;
}
html {
color-scheme: dark;
}
body {
font-family: 'Inter', sans-serif;;
}
a{
text-decoration: none;
}
.container {
display: flex;
justify-content: center;
margin-top: 50px;
}
.container-two {
display: flex;
justify-content: center;
background:linear-gradient(161deg, rgba(117, 117, 117, 0.03) 0%, rgba(117, 117, 117, 0.03) 50%,rgba(8, 8, 8, 0.03) 50%, rgba(8, 8, 8, 0.03) 100%),linear-gradient(59deg, rgba(245, 245, 245, 0.05) 0%, rgba(245, 245, 245, 0.05) 50%,rgba(68, 68, 68, 0.05) 50%, rgba(68, 68, 68, 0.05) 100%),linear-gradient(286deg, rgba(107, 107, 107, 0.07) 0%, rgba(107, 107, 107, 0.07) 50%,rgba(7, 7, 7, 0.07) 50%, rgba(7, 7, 7, 0.07) 100%),linear-gradient(123deg, rgba(9, 9, 9, 0.09) 0%, rgba(9, 9, 9, 0.09) 50%,rgba(120, 120, 120, 0.09) 50%, rgba(120, 120, 120, 0.09) 100%),linear-gradient(170deg, rgba(202, 202, 202, 0.01) 0%, rgba(202, 202, 202, 0.01) 50%,rgba(19, 19, 19, 0.01) 50%, rgba(19, 19, 19, 0.01) 100%),linear-gradient(210deg, rgba(64, 64, 64, 0.04) 0%, rgba(64, 64, 64, 0.04) 50%,rgba(4, 4, 4, 0.04) 50%, rgba(4, 4, 4, 0.04) 100%),linear-gradient(90deg, rgb(249, 17, 190),rgb(100, 28, 213));
width: 400px;
height: 400px;
border-radius: 15px;
}
.registration-form {
display: flex;
justify-content: center;
align-items: flex-start;
flex-direction: column;
gap: 10px;
}
.forms {
display: flex;
justify-content: center;
align-items: flex-start;
flex-direction: column;
gap: 10px;
}
/* Text-Styling */
#heading {
letter-spacing: 2px;
color: white;
margin-bottom: 70px;
margin-left: 5px;
}
#signInText {
font-size: small;
padding-left: 50px;
}
#createButton {
margin-left: 25px;
width: 250px;
height: 60px;
cursor: pointer;
color: white;
background-color: purple;
font-size: 15px;
text-transform: uppercase;
letter-spacing: 1px;
border: rgb(134, 29, 134) 1px solid;
}
#createButton:hover {
background-color: rgb(70, 10, 70);
color: purple;
}
#createButton:active {
background-color: purple;
color: white;
}
.forms input {
width: 300px;
height:30px;
color: white;
outline: none;
}
.forms input::placeholder {
color: silver;
}
#aText {
font-weight: 600;
}
#aText:active {
color: #9D2CB0;
}
#registerList {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.register-container {
display: flex;
justify-content: center;
background-color: darkmagenta;
width: 340px;
border-radius: 15px;
padding-top: 20px;
padding-bottom: 10px;
}
.inner-container {
display: flex;
justify-content: space-between;
align-items: center;
flex-direction: column;
gap: 2px;
color: #fff;
}
.headingDivs {
display: flex;
justify-content: center;
flex-direction: column;
}
#registerPicture {
width: 290px;
height: 300px;
border-radius: 15px;
box-shadow: 2px 3px 4px 3px black;
margin-bottom: 10px;
}
#registerButton {
width: 100px;
height: 30px;
background-color: darkred;
color: white;
font-size: 15px;
font-weight: 600;
text-transform: uppercase;
cursor: pointer;
border: none;
align-self: flex-end;
margin-top: 10px;
border-radius: 5px;
}
#registerButton:hover {
background-color: rgb(199, 16, 16);
color: #e5e4e4;
}
#registerButton:active {
background-color: darkred;
color: white;
}So sieht es aus, bevor ich das LogOut geklickt habe:

So sieht es aus nachdem, ich LogOut gedrückt habe. Wie ihr sieht, löscht es nur den Text, aber ich möchte, dass das ganze Kärtchen weg ist.

Wenn ich auf Create Account drücke, werden die inputs geleert:

Und die Backend Daten werden auch geleert, wenn ich auf LogOut drücke:

Bitte helft mir! Ich muss es bis 13::00 abgeben, und ich weiss nicht, wo die Probleme sind..
Dankeschön im Voraus!
LG
MrOsmo
