Hallo,
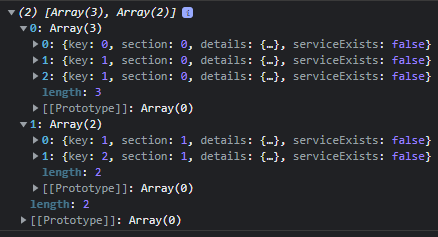
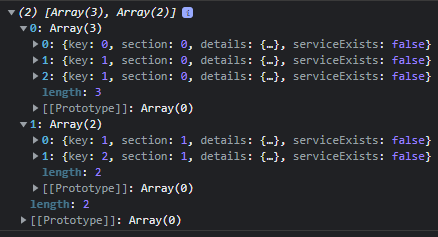
ich möchte mit Angular Material dynamische HTML-Tabellen erstellen. Die Werte bekomme ich aus dem Objekt serviceTable. Ein Objekt kann also bspw. so aussehen:

section: 0 bedeutet HTML-Tabelle 1 und section: 1 bedeutet HTML-Tabelle 2. Wie man also sieht, hat die Tabelle 1 drei Zeilen und die Tabelle 2 hat zwei Zeilen. Gut. Nun möchte ich alle Zeilen in meinen Tabellen einfügen, und das mache ich so:
sections ist ein Array, das mir die Werte 0 und 1 ausgibt; deswegen werden mir auch zwei Tabellen angezeigt.
Mein Problem ist Folgendes:
In der ersten Tabelle werden mir alle drei Zeilen angezeigt. Ich kann also so viele Zeilen hinzufügen wie ich will. Aber in der zweiten Tabelle (und auch in jede weitere Tabelle) wird nur die erste Zeile angezeigt. Es ist also nicht so, dass die Zeile hinzufügt wird aber deren Werte nicht, sondern die Zeile wird überhaupt nicht hinzugefügt. Ich dachte zuerst, dass die Tabelle nicht aktualisiert wird, deswegen verwende ich this.matTableService.renderRows(); jedes Mal wenn das Objekt verändert wird aber auch das bringt mir nichts.
Ich verstehe nicht, warum die erste Tabelle alle Zeilen erhält aber alle weiteren Tabellen bekommen nur die erste Zeile. Ich vermute, dass ich in HTML irgendwo einen logischen Fehler habe. Wird jemand schlau daraus?
ich möchte mit Angular Material dynamische HTML-Tabellen erstellen. Die Werte bekomme ich aus dem Objekt serviceTable. Ein Objekt kann also bspw. so aussehen:

section: 0 bedeutet HTML-Tabelle 1 und section: 1 bedeutet HTML-Tabelle 2. Wie man also sieht, hat die Tabelle 1 drei Zeilen und die Tabelle 2 hat zwei Zeilen. Gut. Nun möchte ich alle Zeilen in meinen Tabellen einfügen, und das mache ich so:
HTML:
<div class="services" *ngFor="let section of sections">
{{sections | json}}
<p>
<mat-form-field>
<mat-label>Title of Section</mat-label>
<input #titleOfSection matInput type="text" value="Section 1" placeholder="E.g. Basic Package" formControlName="sectionName">
</mat-form-field>
</p>
<table *ngIf="serviceTable[section]; else elseBlock" mat-table [dataSource]="serviceTable[section]" #matTableService class="mat-elevation-z8">
<!-- Checkbox Column -->
<ng-container matColumnDef="select">
<th style="width: 200px" mat-header-cell *matHeaderCellDef>
<mat-checkbox [checked]="selection.hasValue() && isAllSelected()" (change)="toggleAllServices()" [indeterminate]="selection.hasValue() && !isAllSelected()"></mat-checkbox>
</th>
<td mat-cell *matCellDef="let row">
<mat-checkbox [checked]="selection.isSelected(row)" (change)="selection.toggle(row)"> </mat-checkbox>
</td>
</ng-container>
<ng-container matColumnDef="action">
<th mat-header-cell *matHeaderCellDef>
<button *ngIf="selection.hasValue()" mat-mini-fab aria-label="Delete all services" (click)="deleteMultipleServices(section)">
<mat-icon>delete</mat-icon>
</button>
</th>
<td mat-cell *matCellDef="let element; let i = index">
<button (click)="openServiceDialog(section, i)" mat-icon-button aria-label="Edit the service">
<mat-icon>edit</mat-icon>
</button>
<button (click)="deleteService(i)" mat-icon-button aria-label="Delete the service">
<mat-icon>delete</mat-icon>
</button>
</td>
</ng-container>
<!-- Begin of details -->
<ng-container matColumnDef="service">
<th mat-header-cell *matHeaderCellDef>Service</th>
<td mat-cell *matCellDef="let element">{{element.details.service}}</td>
</ng-container>
<ng-container matColumnDef="description">
<th mat-header-cell *matHeaderCellDef>Description</th>
<td mat-cell *matCellDef="let element">{{element.details.description}}</td>
</ng-container>
<ng-container matColumnDef="hourly_rate">
<th mat-header-cell *matHeaderCellDef>Hourly Rate</th>
<td mat-cell *matCellDef="let element">{{element.details.hourlyRate}}</td>
</ng-container>
<ng-container matColumnDef="hours">
<th mat-header-cell *matHeaderCellDef>Effort in Hours</th>
<td mat-cell *matCellDef="let element">{{element.details.hours}}</td>
</ng-container>
<ng-container matColumnDef="price">
<th mat-header-cell *matHeaderCellDef>Price</th>
<td mat-cell *matCellDef="let element">{{element.details.hour * element.details.hourlyRate}}</td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
<ng-template #elseBlock>
<p><em>You are not providing any services.</em></p>
</ng-template>
</div>sections ist ein Array, das mir die Werte 0 und 1 ausgibt; deswegen werden mir auch zwei Tabellen angezeigt.
Mein Problem ist Folgendes:
In der ersten Tabelle werden mir alle drei Zeilen angezeigt. Ich kann also so viele Zeilen hinzufügen wie ich will. Aber in der zweiten Tabelle (und auch in jede weitere Tabelle) wird nur die erste Zeile angezeigt. Es ist also nicht so, dass die Zeile hinzufügt wird aber deren Werte nicht, sondern die Zeile wird überhaupt nicht hinzugefügt. Ich dachte zuerst, dass die Tabelle nicht aktualisiert wird, deswegen verwende ich this.matTableService.renderRows(); jedes Mal wenn das Objekt verändert wird aber auch das bringt mir nichts.
Ich verstehe nicht, warum die erste Tabelle alle Zeilen erhält aber alle weiteren Tabellen bekommen nur die erste Zeile. Ich vermute, dass ich in HTML irgendwo einen logischen Fehler habe. Wird jemand schlau daraus?
