Hi Leute ich habe 2 Fragen: Die erste Frage bezieht sich auf mein Objekt, dass ich auslesen möchte:

das ist ein einzelnes Objekt(habe viel viel mehr davon ... so das auslesen dieses Objektes klappt super...
... so das auslesen dieses Objektes klappt super...
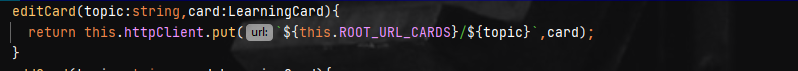
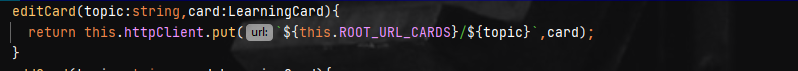
Ich muss quasi dann eine Ebene tiefer zu cards um an das gewünschte Objekt ranzukommen. Wie mache ich das aber wenn ich sie ändern möchte...

damit habe ich es geschafft meine daten komplett zu löschen... klar ich habe das komplette Objekt ersetzt... Ich verstehe nicht was ich hier benötige.. ich brauch doch irgendwas in der url?
======
zweite frage... wenn ich meine Karten anzeige sieht das so aus:

mit ng for durchlaufe ich das array, indem die karten drin sind die ich möchte... aber ich würde gerne das steuern und bekomme das nicht hin, dass nur bei einem click event die nächste karte angezeigt wird(dabei soll natürlich nur eine angezeigt werden) danke für eure hilfe

das ist ein einzelnes Objekt(habe viel viel mehr davon
Javascript:
//service
getAllCardsFromHttp(topic:string){
return this.httpClient.get<LearningCard[]>(`${this.ROOT_URL_CARDS}/${topic}`);
}
// wo ich die daten extraiere: Ich hol mir den key also übergebe ihn der url und hole sie mir
ngOnInit(): void {
this.$subscription = this.activatedRoute.queryParams.subscribe(key => {
this.topicKey = key["topicKey"];
this.topicService.getAllCardsFromHttp(this.topicKey).subscribe(cards=>{
this.learningCards=cards["cards"] //<===========================================
});
});
}
damit habe ich es geschafft meine daten komplett zu löschen... klar ich habe das komplette Objekt ersetzt... Ich verstehe nicht was ich hier benötige.. ich brauch doch irgendwas in der url?
======
zweite frage... wenn ich meine Karten anzeige sieht das so aus:

mit ng for durchlaufe ich das array, indem die karten drin sind die ich möchte... aber ich würde gerne das steuern und bekomme das nicht hin, dass nur bei einem click event die nächste karte angezeigt wird(dabei soll natürlich nur eine angezeigt werden) danke für eure hilfe
