Hallo,
ich habe einen Bug in meiner PlotLine Funktion, die ich mir nicht erklären kann. Ich benutze den hier verlinkten Algorithmus.
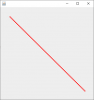
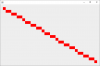
Allerdings werden alle 250 Pixel die Linie mal mit zwei Pixel mal mit einem gezeichnet.
Hier ist meine Implementierung:
Die Pixels werden in einem 1D-Array gespeichert.
Die Methode setPixel ist hier:
Die Methode getpW() gibt die Breite des Bildes zurück.
Die Methode getpH() gibt die Höhe des Bildes zurück.
Bei dem Objekt Color handelt es sich um java.awt.Color.
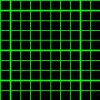
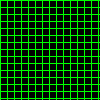
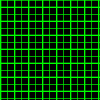
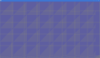
Hier ist ein Bild wie ich mit dieser Methode alle 10 Pixel eine vertikalen und eine horizontale Linie einzeichne.

Ich denke man sieht hier gut, was das Problem ist, allerdings fällt mir kein Fehler in der Implementierung auf ? Habt ihr eine Idee ?
Viele Grüße,
Meeresgott
ich habe einen Bug in meiner PlotLine Funktion, die ich mir nicht erklären kann. Ich benutze den hier verlinkten Algorithmus.
Allerdings werden alle 250 Pixel die Linie mal mit zwei Pixel mal mit einem gezeichnet.
Hier ist meine Implementierung:
Java:
public void plotLine(int x0, int y0, int x1, int y1, Color color) {
int dx = Math.abs(x1 - x0);
int sx = x0 < x1 ? 1 : -1;
int dy = -Math.abs(y1 - y0);
int sy = y0 < y1 ? 1 : -1;
int err = dx + dy;
while (true) {
setPixel(x0, y0, color);
if (x0 == x1 && y0 == y1) break;
int e2 = 2*err;
if (e2 >= dy) {
err += dy;
x0 += sx;
}
if (e2 <= dx) {
err += dx;
y0 += sy;
}
}Die Pixels werden in einem 1D-Array gespeichert.
Die Methode setPixel ist hier:
Java:
public void setPixel(int x, int y, Color color) {
if (x < 0 || x >= getpW() || y < 0 || y >= getpH()) {
return;
}
p[y * getpW() + x] = color.getRGB();
}Die Methode getpW() gibt die Breite des Bildes zurück.
Die Methode getpH() gibt die Höhe des Bildes zurück.
Bei dem Objekt Color handelt es sich um java.awt.Color.
Hier ist ein Bild wie ich mit dieser Methode alle 10 Pixel eine vertikalen und eine horizontale Linie einzeichne.

Ich denke man sieht hier gut, was das Problem ist, allerdings fällt mir kein Fehler in der Implementierung auf ? Habt ihr eine Idee ?
Viele Grüße,
Meeresgott