Guten Tag liebe Community,
ich habe ein Problem beim Umwandeln eines JSP Projekts zum Spring Projekt.
Das Problem :
Ich habe ein JSP Projekt wo auf der Seite 2 iframes gibs.
Die linke iframe zeigt ein Quelltext und die rechte einige Namen mit Verankerung zum Quelltextposition.
Beim Click auf die Namen in der rechten iframe scrollte die linke iframe mit dem Quelltext bis zur Position wo diese Name zu finden ist.
So sah es aus->
Die linke iframe name="QuellTEXT" src="Quelltext.jsp" ->
Die rechte iframe src:tabelle.jsp ->
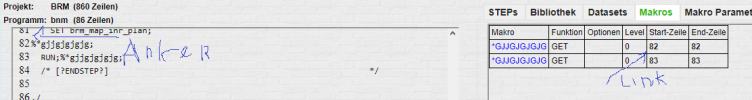
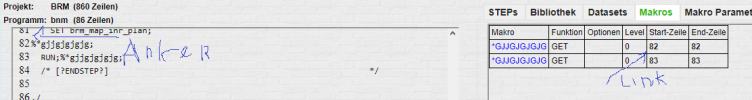
und das habe ich jetzt mit Spring ->
Controller welcher mir die View für die linke iframe lifert ->
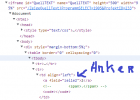
Die View AnzeigedesQuelltextes.html->
im Browser ->
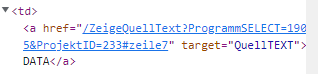
Die rechte iframe ->
im Browser ->

Die Frage : Wie kann man das Lösen? Aktuell wird alles richtig dargestellt und es gibt keine Fehlermeldungen aber das Scrollen funktioniert nicht.
ich habe ein Problem beim Umwandeln eines JSP Projekts zum Spring Projekt.
Das Problem :
Ich habe ein JSP Projekt wo auf der Seite 2 iframes gibs.
Die linke iframe zeigt ein Quelltext und die rechte einige Namen mit Verankerung zum Quelltextposition.
Beim Click auf die Namen in der rechten iframe scrollte die linke iframe mit dem Quelltext bis zur Position wo diese Name zu finden ist.
So sah es aus->

Die linke iframe name="QuellTEXT" src="Quelltext.jsp" ->
Java:
...<%
String sql="select * from quelltext where projekt_id=1 and programm_id=2";
try {
Connection cn = null;
Statement st = null;
ResultSet rs = null;
st = cn.createStatement();
rs = st.executeQuery(sql);
out.println("<table ><tr>");
int anzahl = 0;
while (rs.next()) {
out.println("</tr><tr>");
++anzahl;
out.println("<td>" + "<a name=\"zeile" + anzahl+ "\" ></a>" + rs.getString(3) + "</td>" + "<td><code>"
+ rs.getString(4).replaceAll(" ", " ") + "</code></td>");
}
for (int i=1;i<20;i++){
out.println("<tr><td colspan=2>.</td></tr>");
}
out.println("</tr></table>");
}catch (Exception ex) {/* ok */
ex.printStackTrace();
}
....uswDie rechte iframe src:tabelle.jsp ->
Java:
...<%
String sql="select * from wort where projekt_id =" + ProjektID
+ " and programm_id = " + ProgrammSELECT";
out.println("<p align='left'><b>Details</b></p>"
+ "<table class='slimBorder'>"
+ "<td>Makro</td><td>Start-Zeile</td><td>End-Zeile</td><tr>");
int anzahl = 0;
while (rs.next() ) {
++anzahl;
out.println("</tr><tr>");
out.println("<td>"
+ "<a href=\"Quelltext.jsp?ProjektID="
+ ProjektID + "&ProgrammSELECT=" + ProgrammSELECT
+ "#zeile" + Integer.parseInt(rs.getString(3))
/ 1000 + "\" target=\"QuellTEXT\">"
+ rs.getString(5)
+ "<font color=\"blue\"> " + rs.getString(6) + " </a>"
+ " </font> </td>"
+ "<td><a href=\"Quelltext.jsp?ProjektID="
+ ProjektID + "&ProgrammSELECT=" + ProgrammSELECT
+ "#zeile" + Integer.parseInt(rs.getString(3)) / 1000
+ "\" target=\"QuellTEXT\">" + Integer.parseInt(rs.getString(3)) / 1000 + "</a>"
+ "</font></td>"
+ "<td><a href=\"Quelltext.jsp?ProjektID="
+ ProjektID + "&ProgrammSELECT=" + ProgrammSELECT
+ "#zeile" + Integer.parseInt(rs.getString(4)) / 1000
+ "\" target=\"QuellTEXT\">" + Integer.parseInt(rs.getString(4)) / 1000 + "</a>"
+ "</font></td>"
);
}
out.println("</tr></table>");cn.close();
} catch (Exception ex) {/* ok */
ex.printStackTrace();
}
%>....Controller welcher mir die View für die linke iframe lifert ->
Java:
@GetMapping("/ZeigeQuellText")
public String zeigeQuellText(@RequestParam Integer ProgrammSELECT,@RequestParam Integer ProjektID,Model model) {
Programm prog=progRepository.findById(ProjektID,ProgrammSELECT);
Projekt proj=projektRepository.findByProjektId(ProjektID);
List<Quelltext> quell=new ArrayList<Quelltext>();
quell=quellRepository.findByProjAndProgId(ProjektID,ProgrammSELECT);
model.addAttribute("proj", proj);
model.addAttribute("prog", prog);
model.addAttribute("quell", quell);
return "/AnzeigedesQuelltextes";Die View AnzeigedesQuelltextes.html->
HTML:
<div th:fragment="anzeigeProgQuell" style="margin-bottom:5%;">
<table border=0 cellspacing=0>
<tr th:each="elZnr :${quell}" >
<td align=left><a th:field="'zeile' + ${elZnr.getZeilen_nr()}" th:text="${elZnr.getZeilen_nr()}" ></a>
<!-- <span>.</span> -->
<code th:text="${elZnr.getZeilenInhalt()}"></code>
</td>
</tr>
</table>
</div>
Die rechte iframe ->
HTML:
....
<table cellpadding=3 cellspacing=0 class='slimBorder'>
<tr>
<td>Makro</td>
<td>Start-Zeile</td>
<td>End-Zeile</td>
</tr>
<tr th:each="el :${steps}" >
<td >
<a th:href="@{'/ZeigeQuellText?ProgrammSELECT=' + ${el.getId().getProgrammId()} +
'&ProjektID=' + ${el.getId().getProjektId()} + '#zeile' +
${el.getId().getStartStatementId()/1000}}" th:text="${el.getTyp()}" target="QuellTEXT">
</a>
</td>
Die Frage : Wie kann man das Lösen? Aktuell wird alles richtig dargestellt und es gibt keine Fehlermeldungen aber das Scrollen funktioniert nicht.
