Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
JavaFX Splitpane css stylen
- Themenstarter lam_tr
- Beginndatum
dzim
Top Contributor
Was genau stört dich gerade, bzw. soll anders aussehen? Wenn es die 3px-Border sind, musst du sie IMHO eher mit dem Content anpassen.
Wenn du dir das
Für ein wenig mehr Insight beim Stylen deiner Applikation empfehle ich immer gern das Tool Scenic View. Dann kannst du schauen, was in deiner Applikation noch "falsch" ist - vom Styling her.
Wenn du dir das
modena.css anschaust (z.B. hier) und nach split-pane suchst, siehst du einige Einträge in drei Bereiche aufgeteilt:- Split-Pane-Hintergrund
- Divider-Hintergrund
- und noch Optik von bestimmten eingebetteten Objekten, oder wenn das Split-Pane woanders embedded ist.
Für ein wenig mehr Insight beim Stylen deiner Applikation empfehle ich immer gern das Tool Scenic View. Dann kannst du schauen, was in deiner Applikation noch "falsch" ist - vom Styling her.
Viel Erfolg!
Ich hätte mal eine weitere Frage diesbezüglich, kann mann irgendwie zu einer TabPane Buttons hinzufügen, z.b. für min, max und close?
Hi dzim,
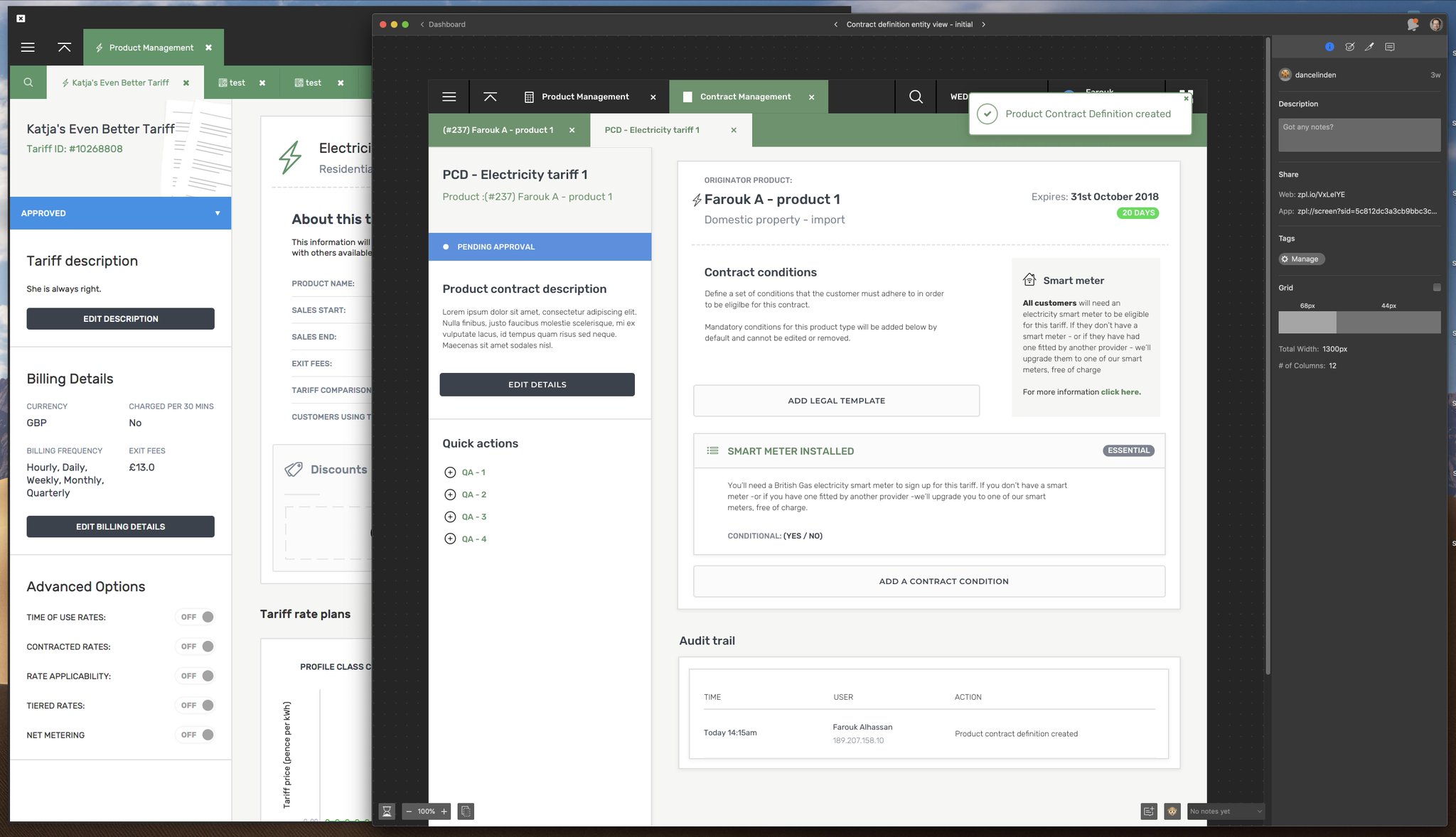
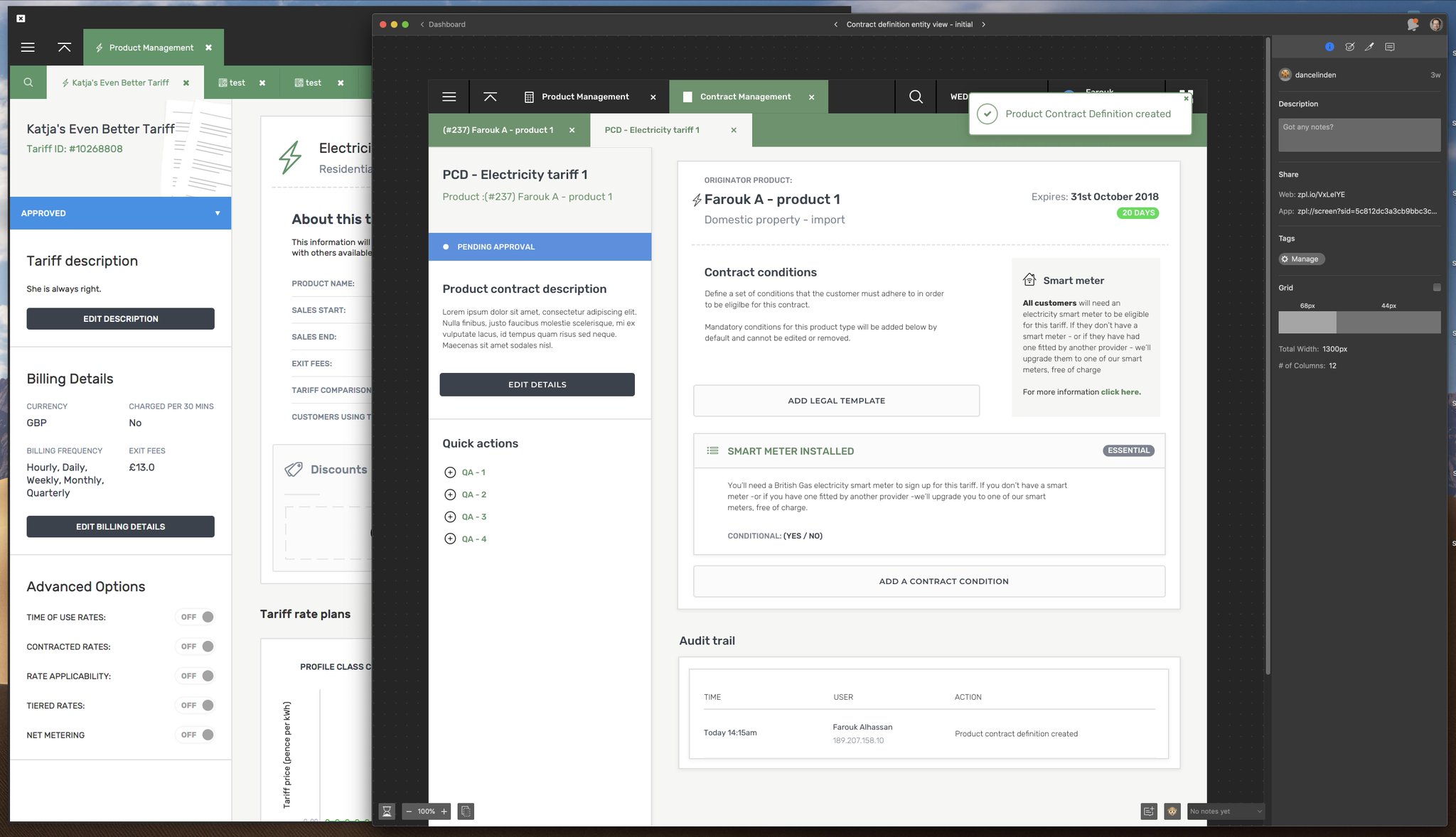
irgendwie bekomme ich das ganze nicht so gebacken. Warum sieht mein Styling einfach nicht so schön wie bei

Das ist nicht mal annäherend so cool wie hier

- Wie bekomme ich den Close Button einer Tab weiter reingerückt.
- Wie passe ich Font Color für den aktiven Tab an? Ich habe nur geschafft allgemein alle Tabs mit einer gleichen Farbe zu versehen
.tab-pane > .tab-header-area > .headers-region > .tab > .tab-container > .tab-label {
-fx-alignment: CENTER;
-fx-text-fill: -fx-text-base-color;
}
irgendwie bekomme ich das ganze nicht so gebacken. Warum sieht mein Styling einfach nicht so schön wie bei

Das ist nicht mal annäherend so cool wie hier

- Wie bekomme ich den Close Button einer Tab weiter reingerückt.
- Wie passe ich Font Color für den aktiven Tab an? Ich habe nur geschafft allgemein alle Tabs mit einer gleichen Farbe zu versehen
.tab-pane > .tab-header-area > .headers-region > .tab > .tab-container > .tab-label {
-fx-alignment: CENTER;
-fx-text-fill: -fx-text-base-color;
}
Den aktiven tab müsstet du doch in der Theorie auf jeden Fall mit folgendem Code bekommen
Um den Button einzurücken könntest du ggf einfach dem Tab rechts ein Padding geben?CSS:.tab:selected > .tab-container > .tab-label { }
PS: Nichts davon ist getestet
CSS Datei:
CSS:
.tab-pane > .tab-header-area > .control-buttons-tab > .container > .tab-down-button:hover {
-fx-color: -fx-hover-base;
}
.tab-pane > .tab-header-area > .control-buttons-tab > .container > .tab-down-button:pressed {
-fx-color: -fx-pressed-base;
}
.tab-pane > .tab-header-area > .headers-region > .tab:disabled{
-fx-opacity: 0.4;
}
.tab-pane > .tab-header-area > .control-buttons-tab > .container > .tab-down-button > .arrow {
-fx-background-color: -fx-mark-highlight-color, -fx-mark-color;
-fx-background-insets: 0 0 -1 0, 0;
-fx-padding: 0.166667em 0.333333em 0.166667em 0.333333em; /* 2 4 2 4 */
-fx-shape: "M 0 0 h 7 l -3.5 4 z";
}
.tab-pane > * > .scroll-pane {
-fx-background-color: -fx-background;
-fx-background-insets: 0;
-fx-padding: 0;
}
.tab-pane > * > .scroll-pane > .scroll-bar,
.titled-pane > .content > .scroll-pane > .scroll-bar {
-fx-background-insets: 0;
-fx-padding: 0;
}
.tab-pane > * > .scroll-pane > .scroll-bar > .increment-button,
.tab-pane > * > .scroll-pane > .scroll-bar > .decrement-button{
-fx-padding: 0.25em; /* 3px */
}
.tab-pane {
-fx-tab-min-height: 40; /* 22 */
-fx-tab-min-width: 250; /* 22 */
-fx-tab-max-height: 1.8333em; /* 22 */
}
.tab-pane > .tab-header-area > .headers-region > .tab > .tab-container > .tab-label {
-fx-alignment: CENTER;
-fx-text-fill: white;
-fx-font-weight: bold;
}
.tab-pane > .tab-header-area > .headers-region > .tab {
-fx-background-insets: 0;
-fx-background-radius: 0;
-fx-padding: 0 20 0 0;
}
.tab-pane > .tab-header-area > .headers-region > .tab:top {
-fx-background-color: #64946A;
}
.tab-pane > .tab-header-area > .headers-region > .tab:right {
-fx-background-color: -fx-outer-border, -fx-inner-border-bottomup, -fx-body-color-bottomup;
}
.tab-pane > .tab-header-area > .headers-region > .tab:bottom {
-fx-background-color: -fx-outer-border, -fx-inner-border-bottomup, -fx-body-color-bottomup;
}
.tab-pane > .tab-header-area > .headers-region > .tab:left {
-fx-background-color: -fx-outer-border, -fx-inner-border, -fx-body-color;
}
.tab-pane > .tab-header-area > .headers-region > .tab:hover {
-fx-color: -fx-hover-base;
}
.tab-pane > .tab-header-area > .headers-region > .tab:selected {
-fx-background-color: -fx-outer-border, -fx-inner-border, -fx-background;
-fx-background-insets: 0;
}
.tab-pane > .tab-header-area > .headers-region > .tab:selected .tab-container > .tab-label{
-fx-text-fill: #64946A;
}
.tab-pane:focused > .tab-header-area > .headers-region > .tab:selected .focus-indicator {
-fx-border-width: 0;
-fx-border-color: -fx-focus-color, -fx-faint-focus-color;
-fx-border-insets: 0;
-fx-border-radius: 0; /* looks sharper if outer border has a tighter radius (2 instead of 3) */
}
.tab-pane:focused > .tab-header-area > .headers-region > .tab:bottom:selected .focus-indicator {
-fx-border-insets: -6 -5 -4 -4, -5 -3 -2 -2;
}
.tab-pane > .tab-header-area > .headers-region > .tab:disabled:hover {
-fx-color: -fx-base;
}
.tab-pane > .tab-header-area > .tab-header-background {
/* TODO should not be using text-box-border I think? */
-fx-background-color:
#64946A
linear-gradient(from 0px 0px to 0px 5px, -fx-text-box-border, derive(-fx-text-box-border, 30%));
}
.tab-pane:top > .tab-header-area > .tab-header-background {
-fx-background-insets: 0 0 0 0;
}
.tab-pane:bottom > .tab-header-area > .tab-header-background {
-fx-background-insets: 0, 1 0 0 0, 1;
}
.tab-pane:left > .tab-header-area > .tab-header-background {
-fx-background-insets: 0, 0 1 0 0, 1;
}
.tab-pane:right > .tab-header-area > .tab-header-background {
-fx-background-insets: 0, 0 0 0 1, 1;
}
.tab-pane:top > .tab-header-area {
/*-fx-padding: 0.416667em 0.166667em 0.0em 0.416667em; *//* 5 2 0 5 */
-fx-padding: 0;
}
.tab-pane:bottom > .tab-header-area {
-fx-padding: 0 0.166667em 0.416667em 0.416667em; /* 0 2 5 5 */
}
.tab-pane:left > .tab-header-area {
-fx-padding: 0.416667em 0.0em 0.166667em 0.416667em; /* 5 0 2 5 */
}
.tab-pane:right > .tab-header-area {
-fx-padding: 0.416667em 0.416667em 0.166667em 0.0em; /* 5 5 2 0 */
}
/* TODO: scaling the shape seems to make it way too large */
.tab-pane > .tab-header-area > .headers-region > .tab > .tab-container > .tab-close-button {
-fx-background-color: white;
-fx-shape: "M 0,0 H1 L 4,3 7,0 H8 V1 L 5,4 8,7 V8 H7 L 4,5 1,8 H0 V7 L 3,4 0,1 Z";
-fx-scale-shape: false;
-fx-effect: dropshadow(two-pass-box , rgba(255, 255, 255, 0.4), 1, 0.0 , 0, 1);
}
.tab-pane > .tab-header-area > .headers-region > .tab:selected > .tab-container > .tab-close-button {
-fx-background-color: #64946A;
-fx-shape: "M 0,0 H1 L 4,3 7,0 H8 V1 L 5,4 8,7 V8 H7 L 4,5 1,8 H0 V7 L 3,4 0,1 Z";
-fx-scale-shape: false;
-fx-effect: dropshadow(two-pass-box , rgba(255, 255, 255, 0.4), 1, 0.0 , 0, 1);
}
.tab-pane > .tab-header-area > .headers-region > .tab > .tab-container > .tab-close-button:hover {
-fx-background-color: derive(-fx-mark-color, -30%);
}
/* CONTROL BUTTONS */
.tab-pane > .tab-header-area > .control-buttons-tab > .container {
-fx-padding: 3 0 40 0;
}
.tab-pane > .tab-header-area > .control-buttons-tab > .container > .tab-down-button {
-fx-background-color: -fx-outer-border, -fx-inner-border, -fx-body-color;
-fx-background-insets: -1 0 5 0, 0 1 6 1, 1 2 7 2;
-fx-padding: 4 4 9 4;
-fx-background-radius: 10;
}
.tab-pane:bottom > .tab-header-area > .control-buttons-tab > .container > .tab-down-button {
-fx-padding: -5 4 4 4; /* TODO convert to ems */
}
/* FLOATING TABS CUSTOMISATION */
.tab-pane.floating > .tab-header-area > .tab-header-background {
-fx-background-color: null;
}
.tab-pane.floating > .tab-header-area {
-fx-background-color: null;
}
.tab-pane.floating > .tab-content-area {
-fx-background-color: -fx-outer-border, -fx-background;
-fx-background-insets: 0, 1;
-fx-background-radius: 2, 0;
-fx-padding: 2;
}
.tab-pane > * > .scroll-pane > .corner {
-fx-background-insets: 0; /* Fix for RT-35067 */
}
.tab-pane.floating > * > .table-view,
.tab-pane.floating > * > .tree-table-view,
.tab-pane.floating > * > .list-view,
.tab-pane.floating > * > .tree-view,
.tab-pane.floating > * > .scroll-pane,
.tab-pane.floating > * > .split-pane,
.tab-pane.floating > * > .text-area,
.tab-pane.floating > * > .html-editor {
-fx-background-insets: 0, 0;
-fx-padding: -1;
}Vielen Dank das hat geholfen
Ich denke langsam kriegen wir das hin
Hast du auch ein Idee wie ich den SuchButton oder andere Buttons in den TabPane Background Area hinbekomme?
Wahrscheinlich kommt man nicht drum rum die JavaFX TabPane Klasse zu überschreiben oder?
dzim
Top Contributor
Frag doch Dirk Lemmermann einfach mal auf Twitter... (den du offenbar als Vorbild nimmst) Ich hab das Glück den persönlich zu kennen: Der ist nett und hilfsbereit, wenn es in seiner Zeit liegt. Er ist halt Freelancer und wird sicher nicht mit allen Wissen rausrücken, aber probieren kann man es ja mal. 

Btw: So sieht's bei mir (also die App, die wie in der Firma schreiben) aus, aber ich hatte auch nicht den Anspruch, es wie Dirks Tabs aussehen zu lassen. Bis auf den kleinen grauen Spalt unterhalb der Tabs, bin ich ganz zufrieden mit dem Ergebnis.

Btw: So sieht's bei mir (also die App, die wie in der Firma schreiben) aus, aber ich hatte auch nicht den Anspruch, es wie Dirks Tabs aussehen zu lassen. Bis auf den kleinen grauen Spalt unterhalb der Tabs, bin ich ganz zufrieden mit dem Ergebnis.
dzim
Top Contributor
Btw: Ich denke nicht, dass er hier tatsächlich ein TabPane verwendet hat. Er hatte als Projekt mit Studenten das hier gebaut:
https://github.com/dlemmermann/WorkbenchFX
Wenn du dir die Screenshots ansiehst, sieht das recht ähnlich aus. Ich vermute, dass das Projekt als Core, oder wenigstens als Ideengeber für sein Energiebörsen-Projekt hergehalten hat.
https://github.com/dlemmermann/WorkbenchFX
Wenn du dir die Screenshots ansiehst, sieht das recht ähnlich aus. Ich vermute, dass das Projekt als Core, oder wenigstens als Ideengeber für sein Energiebörsen-Projekt hergehalten hat.
mihe7
Top Contributor
Ich sehe gerade einen Tippfehler: "Standardwerte" müsste es heißen.also die App, die wie in der Firma schreiben
dzim
Top Contributor
@mihe7 wenn du "Standardeinstellungen" meinst - nicht mein Text. Was die Übersetzungen angeht (hier für die Schweiz brauchen wir halt im Normalfall 3, mit English halt 4), ich verwalte nur die Keys, die Daten kommen vom Übersetzungsbüro, nachdem der entsprechende Chef den deutschen Teil abgenickt hat.
Meine Fresse, die Anwendung sieht echt Klasse aus. Darfst du einfach so Anwendung eurer Firma postenFrag doch Dirk Lemmermann einfach mal auf Twitter... (den du offenbar als Vorbild nimmst) Ich hab das Glück den persönlich zu kennen: Der ist nett und hilfsbereit, wenn es in seiner Zeit liegt. Er ist halt Freelancer und wird sicher nicht mit allen Wissen rausrücken, aber probieren kann man es ja mal.
Anhang anzeigen 12172
Btw: So sieht's bei mir (also die App, die wie in der Firma schreiben) aus, aber ich hatte auch nicht den Anspruch, es wie Dirks Tabs aussehen zu lassen. Bis auf den kleinen grauen Spalt unterhalb der Tabs, bin ich ganz zufrieden mit dem Ergebnis.
Danke für den Hinweis, ich werde ihn mal ansprechen, fragen kostet ja nichts
dzim
Top Contributor
@lam_tr klar darf ich - die Anwendung gibt's ja auch kostenlos auf unserer Seite... 

Genau, falls er nicht antwortet: Auf StackOverflow sind ein paar recht gute Leute unterwegs, die eigentlich auch immer helfen können, wenn wir hier auf dem Schlauch stehen.
Aber: Wie gesagt vermute ich ganz stark, dass er auf sein WorkbenchFX aufsetzt. Das heißt, dass er hier keine "echten" Tabs (im Sinne von TabView) verwendet.
Genau, falls er nicht antwortet: Auf StackOverflow sind ein paar recht gute Leute unterwegs, die eigentlich auch immer helfen können, wenn wir hier auf dem Schlauch stehen.
Aber: Wie gesagt vermute ich ganz stark, dass er auf sein WorkbenchFX aufsetzt. Das heißt, dass er hier keine "echten" Tabs (im Sinne von TabView) verwendet.
Ähnliche Java Themen
Ähnliche Java Themen
-
Mit ContentPane werden Komponenten angezeigt, mit SplitPane, JPanel nicht?
- Gestartet von _brina205
- Antworten: 6
-
splitpane - Wechseln auf anderen Split erkennen
- Gestartet von Joob
- Antworten: 11
-
JavaFX JavaFX Splitpane - Zugriff auf die Controller der Elemente
- Gestartet von Joob
- Antworten: 8
-
JavaFX SplitPane Anwendung - Controller Probleme
- Gestartet von gottfried
- Antworten: 5
-
SplitPane Aussehen des Divider verändern
- Gestartet von javanese2018
- Antworten: 7
-
Swing Pane im SplitPane automatische Größe aktivieren
- Gestartet von julianpe
- Antworten: 0
-
JavaFX Inhalt eines SplitPane's durch Menü-Auswahl ändern?
- Gestartet von config_de
- Antworten: 13
-
-
GUI - Jpanel - Splitpane will nicht aktualisieren
- Gestartet von LMB
- Antworten: 4
-
-
-
EGrößenänderung von nur EINER Seite einer SplitPane
- Gestartet von Ein_Suchender
- Antworten: 2
-
GSuche 2 Componenten: Splitpane ausblenden / Stecknadel
- Gestartet von Guest
- Antworten: 2
-
G
-
-
-
-
-
-
JavaFX JavafX Timelime zeichnen und schön stylen?
- Gestartet von lam_tr
- Antworten: 2
-
-
ELookAndFeel Eigene Komponenten mit Synth L&F stylen
- Gestartet von ericwinter
- Antworten: 2
-
-
Aktuelle Jobs
-
Wafios Softwareentwickler Cloud (JAVA/Spring) m/w/d - Reutlingen
- Gestartet von Java_Jobs
- Antworten: 0
-
Inek Senior Java Softwareentwickler (m/w/d) - Siegburg
- Gestartet von Java_Jobs
- Antworten: 0
-
Atos Senior Java Architekt (m/w/d) - Fürth
- Gestartet von Java_Jobs
- Antworten: 0
-
-
FCA Bank Java-Entwickler (m/w/d) (Heilbronn)
- Gestartet von Java_Jobs
- Antworten: 0
Neue Themen
-
Code aus IntelliJ in "Textform" für Word-Paper?
- Gestartet von Miez
- Antworten: 3
-
-
"Hello World"-Programm läuft nicht
- Gestartet von Anfaengerin
- Antworten: 16
-
Java-Buch für erfahrenen Programmierer gesucht
- Gestartet von Apoyando
- Antworten: 5
-
Kann mir jemand bei dem Fehler helfen?
- Gestartet von felix1234
- Antworten: 6