Ich möchte eine kleine Abschnitt aus der App.js auslagern.
So sieht es momentan bei App.js aus und zeigt die richtige Information:
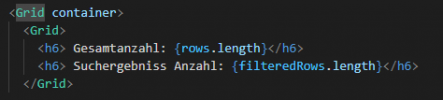
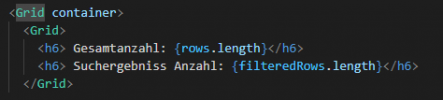
Code:

Web: (Rot markiert)

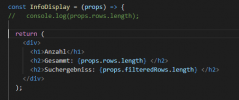
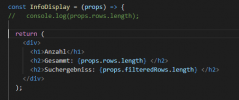
Nun möchte ich es lerne die Komponenten richtig aufzuteilen und habe ein neu Component (infoDisplay.js) erstellt: (nicht sicher ob es Korrekt ist)

Die Frage ist ob es Inhaltlich in File "infoDisplay.js" alles korrekt ist und wie soll dann Aufruf in App.js aussehen?
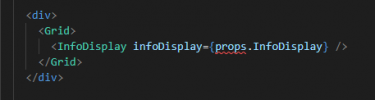
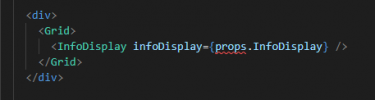
Ich habe mehrere Varianten aus verschiedenen Tutorials ausprobiert, leider vergeblich. Hier ist z.B. eine von der Versuchungen:

Bitte um die Hilfe 🙏
So sieht es momentan bei App.js aus und zeigt die richtige Information:
Code:

Web: (Rot markiert)

Nun möchte ich es lerne die Komponenten richtig aufzuteilen und habe ein neu Component (infoDisplay.js) erstellt: (nicht sicher ob es Korrekt ist)

Die Frage ist ob es Inhaltlich in File "infoDisplay.js" alles korrekt ist und wie soll dann Aufruf in App.js aussehen?
Ich habe mehrere Varianten aus verschiedenen Tutorials ausprobiert, leider vergeblich. Hier ist z.B. eine von der Versuchungen:

Bitte um die Hilfe 🙏
