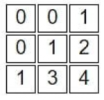
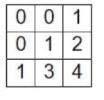
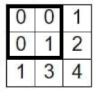
Meine Tabelle sieht so aus wie auf a.png. Ich möchte aber, dass sie so aussieht wie auf b.png.
HTML:
<style>
p {
margin: 0px;
}
table {
border: 0px;
}
td, th {
border: 1px solid black;
text-align: center;
}
td {
width: 20px;
height: 20px;
}
</style>
HTML:
<table>
<tr>
<td>0</td>
<td>0</td>
<td>1</td>
</tr>
<tr>
<td>0</td>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>1</td>
<td>3</td>
<td>4</td>
</tr>
</table>Anhänge
Zuletzt bearbeitet: