Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Baseline-Alignment
- Themenstarter mihe7
- Beginndatum
Beste Antwort
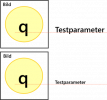
Habe gerade gesehen: wenn die beiden Teile inline nacheinander kommen, kann man das tatsächlich per vertical-align realisieren. Dann aber muss man die Baseline im Bild vom unteren Rand berechnen und kann das Bild entsprechend "absenken":
 jsfiddle.net
jsfiddle.net
Edit fiddle - JSFiddle - Code Playground
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Blender3D
Top Contributor
Vielleicht hilft dir das weiter.
https://css-tricks.com/almanac/properties/v/vertical-align/
https://css-tricks.com/almanac/properties/v/vertical-align/
Danke dafür, aber dort wird das Problem eher gezeigt als gelöst (im Bild Tent packed ist der Haken nicht auf der Baseline des Texts).Vielleicht hilft dir das weiter.
https://css-tricks.com/almanac/properties/v/vertical-align/
sascha-sphw
Top Contributor
Ich würde es so machen. Gibt aber bestimmt auch andere/bessere Möglichkeiten.
 jsfiddle.net
jsfiddle.net
Edit fiddle - JSFiddle - Code Playground
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Habe gerade gesehen: wenn die beiden Teile inline nacheinander kommen, kann man das tatsächlich per vertical-align realisieren. Dann aber muss man die Baseline im Bild vom unteren Rand berechnen und kann das Bild entsprechend "absenken":
 jsfiddle.net
jsfiddle.net
Edit fiddle - JSFiddle - Code Playground
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Beste Antwort
sascha-sphw
Top Contributor
Falsch ist es für mich nur dann, wenn es nicht tut was es soll. 🙃Nachdem sonst keiner einen Tipp hat, markiere ich mal meine Antwort für die Nachwelt als Lösung, wenn es recht ist. Danke Euch allen, habt mich auf den (hoffentlich) richtigen Ansatz gebracht.
Aktuelle Jobs
-
Wafios Softwareentwickler Cloud (JAVA/Spring) m/w/d - Reutlingen
- Gestartet von Java_Jobs
- Antworten: 0
-
Inek Senior Java Softwareentwickler (m/w/d) - Siegburg
- Gestartet von Java_Jobs
- Antworten: 0
-
Atos Senior Java Architekt (m/w/d) - Fürth
- Gestartet von Java_Jobs
- Antworten: 0
-
-
FCA Bank Java-Entwickler (m/w/d) (Heilbronn)
- Gestartet von Java_Jobs
- Antworten: 0
Neue Themen
-
-
-
KW in PS umrechnen
- Gestartet von nappelger
- Antworten: 9
-
ChatGPT oder Gemini für Softwareentwicklung
- Gestartet von Devanther
- Antworten: 11
-
JavaFX Custom Component in JavaFX - Ideensammlung
- Gestartet von White_Fox
- Antworten: 10