Hallo Community,
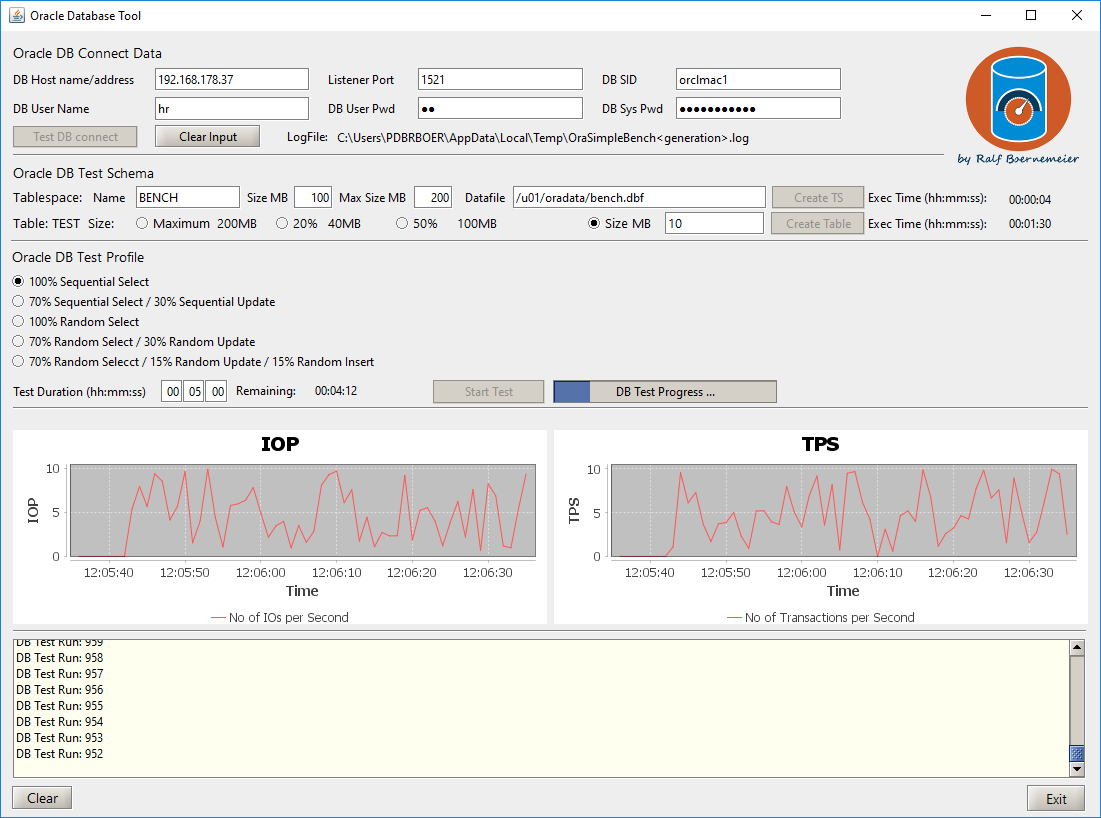
ich programmiere gerade an einem kleinen Programm (mit Swing GUI) um eine Oracle DB zu testen bzw. unter Last zu setzen.
Im Zuge dieser Arbeit würde ich gerne während der Testlaufzeit, in der z.B. eine Tabelle mit Daten gefüllt wird oder Daten abgerufen werden, verschiedene Performance Indikatoren, wie z.B. IOPS (IOs Per Second), dynamisch in einer Art Graph anzeigen.
Meine erste Idee hierzu ist zyklisch Linien in ein Koordinaten System zu zeichnen, wobei die Y-Koordinate der Linie den IOPs Wert angibt/widerspiegelt.
Ich habe das mal folgendermaßen probiert, erst einmal unabhängig von meinem Oracle Test Programm:
shape.java
draw.java
Jetzt fehlt mir allerdings das Know-How und die Idee, wie ich dynamisch, oder anders ausgedrückt über einen bestimmten Zeitraum (Testlaufzeit) in mein fest definiertes Koordinatensystem, "fließend" die kommenden Daten (z.B. IOPs) darzustellen.
Es soll vereinfacht ausgedrückt ein Performance Graph sein.
Über eine Idee wie ich so etwas realisieren kann wäre ich sehr dankbar. Ich habe im Netz nichts passendes dazu gefunden, bin mir aber auch nicht sicher ob Java für so etwas ggf. fertige Klassen/Bibliotheken zur Verfügung stellt.
Wie gesagt, bin für jede Idee und Hilfe dankbar!!
Gruß
Ralf
ich programmiere gerade an einem kleinen Programm (mit Swing GUI) um eine Oracle DB zu testen bzw. unter Last zu setzen.
Im Zuge dieser Arbeit würde ich gerne während der Testlaufzeit, in der z.B. eine Tabelle mit Daten gefüllt wird oder Daten abgerufen werden, verschiedene Performance Indikatoren, wie z.B. IOPS (IOs Per Second), dynamisch in einer Art Graph anzeigen.
Meine erste Idee hierzu ist zyklisch Linien in ein Koordinaten System zu zeichnen, wobei die Y-Koordinate der Linie den IOPs Wert angibt/widerspiegelt.
Ich habe das mal folgendermaßen probiert, erst einmal unabhängig von meinem Oracle Test Programm:
shape.java
Java:
import javax.swing.*;
public class shapes {
public static void main(String[] args) {
JFrame frame = new JFrame("Performance Graph");
frame.setVisible(true);
frame.setSize(450, 250);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
draw object = new draw();
frame.add(object);
object.drawing();
}
}
Java:
import javax.swing.JPanel;
import java.awt.*;
import java.util.Random;
@SuppressWarnings("serial")
public class draw extends JPanel {
public void drawing() {
repaint();
}
public void paintComponent(Graphics g) {
super.paintComponent(g);
//Draw the x-y Coordinate Lines
g.setColor(Color.BLACK);
g.drawLine(20, 180, 380, 180);
g.drawLine(30, 20, 30, 190);
int i=0;
while (i < 300) {
Random rnd = new Random();
int IOPS = rnd.nextInt(150);
i += 1;
g.setColor(Color.RED);
g.drawLine(32+i, 178, 32+i, 178-IOPS);
}
}
}Jetzt fehlt mir allerdings das Know-How und die Idee, wie ich dynamisch, oder anders ausgedrückt über einen bestimmten Zeitraum (Testlaufzeit) in mein fest definiertes Koordinatensystem, "fließend" die kommenden Daten (z.B. IOPs) darzustellen.
Es soll vereinfacht ausgedrückt ein Performance Graph sein.
Über eine Idee wie ich so etwas realisieren kann wäre ich sehr dankbar. Ich habe im Netz nichts passendes dazu gefunden, bin mir aber auch nicht sicher ob Java für so etwas ggf. fertige Klassen/Bibliotheken zur Verfügung stellt.
Wie gesagt, bin für jede Idee und Hilfe dankbar!!
Gruß
Ralf