Hey,
ich bin noch recht neu in JavaFX, deshalb ist das wahrscheinlich ein ziemlich dummer Fehler.
Aber ich möchte ein Programm machen was so in 3 Teile unterteilt ist...
Ganz oben kommt eine MenuBar hin(ist schon erledigt). In die Mitte kommen 2 TextAreas und ganz nach Unten soll noch eine Art Statusbar hinkommen..
Also erstellte ich mir eine BorderPane und packte meine Statusbar(HBox mit einem Label drinn) in den Bottom-Part der BorderPane und für die 2 TextAreas erstellte ich eine HBox mit den 2 TextAreas drinne und packte es in den Center-Part der BorderPane mit der Hoffnung das es funktioniert .
.
Hat aber nicht so ganz funktioniert wie ich es mir vorgestellt habe..
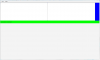
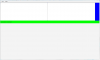
Die zwei TextAreas wurden zwar nebeneinander platziert skalieren sich aber nicht, somit füllen sie nicht den ganzen Bildschirm. Anscheinend wurde die HBox im Center dann auch nur so groß gemacht wie der Inhalt und somit wurde die Statusbar auch irgendwo oben platziert obwohl sie ganz nach unten soll...

So jetzt meine Frage:
Wie kann ich die HBox mit den 2 TextAreas so machen das sie den ganzen verfügbaren Platz im Fenster ausnutzt und entsprechend skaliert und Statusbar immer unten bleibt?
Hier nochmal der ganze Code von meiner start() Methode inkl. der Code zur MenuBar
MfG ostylk
ich bin noch recht neu in JavaFX, deshalb ist das wahrscheinlich ein ziemlich dummer Fehler.
Aber ich möchte ein Programm machen was so in 3 Teile unterteilt ist...
Ganz oben kommt eine MenuBar hin(ist schon erledigt). In die Mitte kommen 2 TextAreas und ganz nach Unten soll noch eine Art Statusbar hinkommen..
Also erstellte ich mir eine BorderPane und packte meine Statusbar(HBox mit einem Label drinn) in den Bottom-Part der BorderPane und für die 2 TextAreas erstellte ich eine HBox mit den 2 TextAreas drinne und packte es in den Center-Part der BorderPane mit der Hoffnung das es funktioniert
Java:
TextArea editor = new TextArea();
TextArea editor2 = new TextArea();
HBox content = new HBox();
content.setStyle("-fx-background-color: #0000FF;");
content.getChildren().addAll(editor, editor2);
Label compileStatus = new Label("Successful compiled!");
HBox statusbar = new HBox();
statusbar.setPadding(new Insets(5, 5, 5, 5));
statusbar.setStyle("-fx-background-color: #00FF00;");
statusbar.getChildren().add(compileStatus);
BorderPane prgmScene = new BorderPane();
prgmScene.setCenter(content);
prgmScene.setBottom(statusbar);
//Layout
VBox layout = new VBox();
layout.getChildren().addAll(menubar, prgmScene);Die zwei TextAreas wurden zwar nebeneinander platziert skalieren sich aber nicht, somit füllen sie nicht den ganzen Bildschirm. Anscheinend wurde die HBox im Center dann auch nur so groß gemacht wie der Inhalt und somit wurde die Statusbar auch irgendwo oben platziert obwohl sie ganz nach unten soll...

So jetzt meine Frage:
Wie kann ich die HBox mit den 2 TextAreas so machen das sie den ganzen verfügbaren Platz im Fenster ausnutzt und entsprechend skaliert und Statusbar immer unten bleibt?
Hier nochmal der ganze Code von meiner start() Methode inkl. der Code zur MenuBar
Java:
private Stage window;
private Scene scene;
@Override
public void start(Stage primaryStage) throws Exception {
window = primaryStage;
window.setTitle("JavaFX prgm");
saveIcon = new Image(getClass().getClassLoader().getResourceAsStream("res/save_edit.png"));
exitIcon = new Image(getClass().getClassLoader().getResourceAsStream("res/exit.png"));
//Creating Menubar\\
/**/
/**/MenuBar menubar = new MenuBar();
/**/
/**//**/Menu file = new Menu("File");
/**//**//**/MenuItem newFile = new MenuItem("New");
/**//**//**/newFile.setAccelerator(KeyCombination.keyCombination("Ctrl+N"));
/**//**//**/
/**//**//**/MenuItem openFile = new MenuItem("Open");
/**//**//**/openFile.setAccelerator(KeyCombination.keyCombination("Ctrl+O"));
/**//**//**/
/**//**//**/MenuItem closeFile = new MenuItem("Close");
/**//**//**/closeFile.setAccelerator(KeyCombination.keyCombination("Ctrl+W"));
/**//**//**/
/**//**//**/MenuItem saveFile = new MenuItem("Save");
/**//**//**/saveFile.setGraphic(new ImageView(saveIcon));
/**//**//**/saveFile.setAccelerator(KeyCombination.keyCombination("Ctrl+S"));
/**//**//**/
/**//**//**/MenuItem exitPrgm = new MenuItem("Exit");
/**//**//**/exitPrgm.setOnAction(e -> window.close());
/**//**//**/exitPrgm.setGraphic(new ImageView(exitIcon));
/**//**//**/
/**//**/file.getItems().addAll(newFile, openFile, new SeparatorMenuItem() ,closeFile, new SeparatorMenuItem(), saveFile, new SeparatorMenuItem(), exitPrgm);
/**/
/**//**/Menu edit = new Menu("Edit");
/**/
/**/menubar.getMenus().addAll(file, edit);
/**/
//End creating menubar\\
TextArea editor = new TextArea();
TextArea editor2 = new TextArea();
HBox content = new HBox();
content.setStyle("-fx-background-color: #0000FF;");
content.getChildren().addAll(editor, editor2);
Label compileStatus = new Label("Successful compiled!");
HBox statusbar = new HBox();
statusbar.setPadding(new Insets(5, 5, 5, 5));
statusbar.setStyle("-fx-background-color: #00FF00;");
statusbar.getChildren().add(compileStatus);
BorderPane prgmScene = new BorderPane();
prgmScene.setCenter(content);
prgmScene.setBottom(statusbar);
//Layout
VBox layout = new VBox();
layout.getChildren().addAll(menubar, prgmScene);
scene = new Scene(layout, 1000, 600);
window.setScene(scene);
window.show();
}MfG ostylk

