Also ich habe mir vorgenommen für eine Hausarbeit anstatt eine "langweiligen" CLI GUI mit React.js ein schönes Webinterface zu machen. Dazu muss ich mich leider auch mit CSS auseinandersetzen und habe da immernoch große Verständnisprobleme 
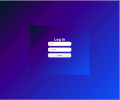
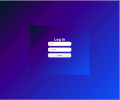
Ich möchte gerne meine Login Page so allignen, dass die Input Felder und Überschrift zentriert auf der Seite sind. Leider funktioniert das nicht sonderlich wie man unten im Screenshot sieht...
Das ist mein React Code:
CSS Code:
Screenshot:

Ich möchte gerne meine Login Page so allignen, dass die Input Felder und Überschrift zentriert auf der Seite sind. Leider funktioniert das nicht sonderlich wie man unten im Screenshot sieht...
Das ist mein React Code:
Javascript:
import { useEffect } from "react";
import './css/login.css'
const Login = () => {
useEffect(() => {
document.title = 'Log In';
});
return (
<div>
<div className="login-container">
<h1>Log In</h1>
<form>
<input type="text" placeholder="Email"></input>
<input type="text" placeholder="Password"></input>
<input type="submit" value="Log In"></input>
</form>
</div>
</div>
);
};
export default Login;CSS Code:
CSS:
div {
position:absolute;
width: 100%;
height: 100%;
overflow:hidden;
background: rgb(0,25,36);
background: linear-gradient(135deg, rgba(0,25,36,1) 0%, rgba(61,9,121,1) 29%, rgba(0,91,255,1) 100%);
}
.login-container{
position: absolute;
margin: 0 auto;
top: 25%;
left: 25%;
width: 50%;
height: 50%;
display: block;
text-align: center;
}
h1{
margin-top: 20%;
color: aliceblue;
}
form{
display:grid;
grid-template-columns: 1;
grid-gap:10px;
align-items: center;
justify-content: center;
}
input{
padding: 10px;
border-radius: 15px;
}Screenshot: